On-Page Optimization
This section of the SEO Guide is designed to help beginners optimize the on-page elements of their web pages, and get the most value possible out of their site before worrying about getting links.
Internal Linking
Internal linking is the process of using a website's navigation, content, and other linkable elements to develop a logical and coherent linking structure to highlight and emphasize the importance of the keywords for which the website is aiming to rank.
Internal linking contribute to the usability and search engine friendliness of a website in a variety of ways:
- Internal links, whether text links or image links, allow for creating internal navigation links in a much more precise and less conspicuous (compared to main and side navigation) way. This helps both users and search engines find relevant and complementary content.
- If utilized properly, internal links can help create a topic hierarchy which can assist search engines in better categorizing (and assigning value) to content.
- Internal links, especially text links, help push the link value from your home (or top level) page(s) deeper into your website, which can then translate into an improved ability of those secondary, tertiary (or even deeper) pages.
Navigation
There are three navigational structures (main, footer, side) which are used, in combination or individually, on websites. Each of these navigational units can help contribute to improved rankings; however, before they can contribute in a positive way, we need first make sure they are not creating problems and hindering potential rankings.
Main Navigation
Generally, the main navigation appears below the masthead as a row of links (and often drop-downs) which allow users to navigate through the website. Since the placement of the main navigation usually results in a lot of links before any of the website content is displayed, it is important to make sure that even if the navigation does not take keyword-specific optimization into account, that it at least is not a drag on rankings. For example, if you have a large number of categories of products (services, topics, etc), do not try to stuff every single category into your main menu; this will create a link landscape on your pages which is top-heavy, and will take away from the ability of every page on your website to reach its full potential when it comes to rankings.

Footer Navigation
The footer navigation is traditionally saved for links which are important but do not need to be conspicuous as those in the main navigation. Footer links often include links to the 'About Us', 'Privacy', 'Contact Us', and other similar pages. At the same time, it is good practice to repeat your most important navigational links in the footer. For example, if you have three main services which are represented in the main navigational menu, it is a good idea to include those same links in the footer of your website. This is both helpful in terms of user experience as well as search engine optimization.
Side Navigation
The secondary navigation, which can usually be found on the side of certain pages, can help relieve the load off of the main navigation by making it unnecessary to have multiple nested dropdowns which inevitably make almost every page top-heavy. Instead of having less important or sub-sections on your site have their own dedicated main navigation links, it is helpful to have those secondary links appear on the side of your pages where appropriate. For example, if you are selling widgets which are categorized by type of material, color, and size, instead of having a dropdown menu in your main navigation that lists all those options, you can have one link in your navigation which points to the widgets page. This would give your side navigation the options for your visitors (and the search engines) to be able to dig deeper into your subcategories based on material, color, and size.
Naturally, not every possible variation can be covered here, but the above example should give you a good idea as to how you can utilize your side navigation to ease the burden off of your main navigation.
Text Links
Internal text links are a method of interlinking pages within a single domain. If implemented properly, internal text links can not only contribute to better search engine rankings, but to also make your website more user-friendly by allowing in-text navigational options for site visitors. The text link is different than a traditional navigational link, and appears within textual content, as opposed to a formated navigational block.
Structure of a Text Link
A text link is made up of two basic parts, the anchor text (the text which is linked--generally appearing as a different color than the surrounding text and/or highlighted by an underline), and the destination link (the URL/page to which the link is pointing).
How to Use Text Links
Thinking about text links as textual markers to additional information or resources will help you to not only use them properly, but perhaps more importantly to not abuse them. Text links are words or phrases within sentences and paragraphs which link to appropriate and relevant content which helps expand on a subject without encroaching on the current line of thought or information. For example, if you operate a website selling widgets, on a particular page you may talk about how beneficial it is to have a blue widget, and within that content you make a mention of the importance of maintaining your widget well. Instead of having an entire section about widget maintenance on the same page where you are touting the benefits of blue widgets, you can link from that page to the widget maintenance tutorial page (assuming you have one--you should have one if you don't already). This will help guide both users and search engines to additional information you have published on your website about widgets.
Blue widgets are extremely useful in keeping a household budget; however, to make sure that the widget performs at highest efficiency, it is important to maintain your widget in the best condition possible.
Link Destination Consistency
Link destination consistency refers to a website's internal linking structure and the idea that the target pages for specific keywords should not change from link to link. For example, if you are linking the word 'widget(s)' five times from multiple areas on your site, all those links should point to the same page on your site, instead of a few pointing to widgets.html and a couple to red-widget.html. This helps promote the relevancy of widget.html to the keyword 'widget(s)'. Of course, if there are abbreviations, contractions, or other representations of the same topic on your site which are being linked, then those should be pointed to the same destination as well.
Anchor Text Variety
Just like the importance of being consistent, it is essential to have natural variety as part of your search engine optimization efforts. This is doubly true for your link profile, both internal and external. Since you have absolute control over your internal links, it is important to take full advantage of this opportunity and make sure that there is natural variety in your anchor text.
Anchor text variety is the process of using similar but varied anchor text for linking to pages dedicated to the subject topic. For example, your website may have a page about 'widget services,' and of course your goal should be to link to that page consistently with keywords that describe the content closely; at the same time, it is important to make sure that not every link pointing to the 'widget services' page has the same anchor text. Let's say that you have five links from across your site pointing to your 'widget services' page. Below are examples of what a varied link profile would look like (as compared to five links with 'widget services' as the anchor text).
- widget services
- widget repair
- widget repair services
- widget service
- affordable widget services
As you'll note, these are very similar terms, but they introduce variety into the internal link profile which doesn't make your internal link effort look forced and spammy.
Images
Though they are sometimes neglected, images can be an important part of search engine optimization efforts. Images can be anything from a submission form button to a panoramic picture of a vacation destination. Each image on a website has several ways in which it can be optimized to help contribute to the search engine optimization process.
Image File Name
The filename of the image can be used to identify what the image is about. For example, if the image is of a blue widget, then the image file could be named 'blue-widget.jpg'. Of course, you have to keep in mind that though this practice can be useful, it can also be detrimental to SEO if it is overdone--having a file named 'blue-widget.jpg' if perfectly fine, but naming it 'blue-widget-is-great-for-doing-what-widgets-are-made-for.jpg' is not. As a rule of thumb, use the minimum number of words in a filename necessary to describe what the image contains.
Image Alt Attribute
The image Alt Attribute was designed to allow web developers to including a description of the image within the code in case an image is not available to load, or if the browser being used to view the page is not capable of displaying images (i.e., text-based browsers, and screen readers).
<img src="blue-widget.jpg" alt="Blue Widget" />
Here we can see that the alt attribute added to the blue widget image describes the image in a succinct yet useful way. Some variations the alt attribute that are better left unused:
- alt="Best prices on blue widgets" (this does not describe the image)
- alt="This is the picture of a blue widget" (it has extraneous and redundant information)
Don't stuff your alt tags with keywords, but instead, try to make them as useful as possible. Another way of trying to decide which alt attribute is good and which is bad is to realize that screen readers (tools for making web pages accessible to the visually impaired) utilize the alt tag to provide a description of the image to the user. So make your alt attributes are short and descriptive, so that if you could not see the image and the alt attribute was reading to you outloud, the description would be useful.
Image Title Attribute
The Title Attribute is a combination of HTML and wording added to HTML tag (e.g., images, links, block level elements) and provides supplementary information (in the form of a small pop-up) when the user's cursor hovers over the subject element. For example, if you have a 'Contact Us' button on your page, you can use a Title attribute to briefly explain what type of contact form the user will see when they click on the button.
<imgimg src="contact-button.jpg" title="Request an SEO Quote">
Image Links
Images can be used to create navigational links within a website, and can contribute to the optimization of the internal linking structure. Since images have no textual information that the search engines can 'read,' the search engine spiders use the Alt (and to a lesser degree the Title) attribute to determine what the image link is about.
Page Titles
The title tag is a required part of all HTML/XHTML documents, and plays an important part in both user experience and search engine optimization.The title tag's intended use is to provide a concise and accurate description of the content on a webpage and plays an important part in improving user experience . By including relevant keywords, webmasters can make a significant impact on a website's ranking; making descriptive and keyword-rich title tags one of the most important aspects of on-page search engine optimization.
The title tag is displayed to users in both search engine results, and almost every major browser, including Google Chrome, Internet Explorer, Safari, Firefox and Opera. In a browser, the title tag is displayed either at the top of the window or in each active tab.

Like with the meta description, search engines will only display a limited amount of characters in search results, and page titles that exceed that limit will be shortened and an ellipsis (...) will replace the clipped content. Webmasters and website owners can avoid this cut-off problem by limiting page titles to 70 characters or less. At the same time, it doesn't mean that every single title should try to use the entire space available--the title can be short as long as the it is descriptive and informative.
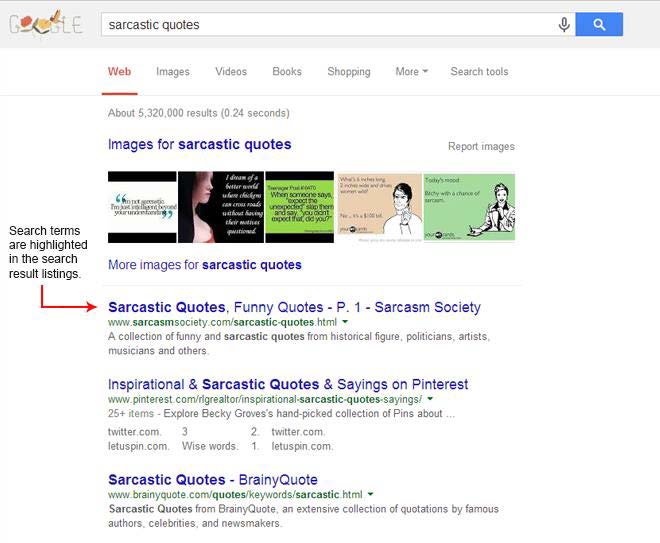
Search engines like Google, will bold any matching keywords and phrases from a user's search query, giving users greater visibility when making searches.

The best way to create effective page titles starts with creating a list of relevant keywords for a page. Once keywords have been selected, webmasters should create a page title that reflects these keywords. Page titles should ideally be formatted in one of two ways:
- Primary keyword - Secondary Keyword | Brand Name
- Brand Name | Primary Keyword & Secondary Keyword Note: It is not absolutely necessary to include a brand or company name in the title since they will take up space; however, doing so is good for branding purposes.
The more important a keyword is, the closer it should be placed to the beginning of the page title. Creating page titles that reflect the order of keywords on-page is also beneficial to search engine optimization. For example, if a page has a section for affordable tables, one for blue tables, then one for wooden tables--an appropriate title could be "Affordable, Blue, Wooden Tables".
Meta Tags
Meta tags are HTML elements which provide meta data about a web page. Two of the major meta tags are descriptions and keywords. Each meta tag has a specific function and can be used to provide search engine spiders or web browsers information about the content or structure of the page. Some meta tags can be a minor but useful part of successful on-page search engine optimization.
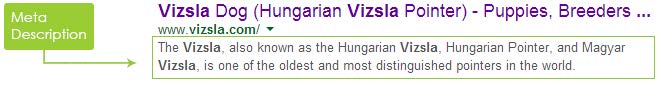
Meta Description
A meta description is an HTML element designed to help provide an explanation of the webpage's content. Search engine result pages, or SERPs, display meta descriptions as a preview or snippet of the information contained on a webpage.

Social networks like Google+, LinkedIn and Facebook pull information from meta descriptions when users show or share content.
Clear and concise meta descriptions allow users to accurately determine what information is on a given webpage. When a user enters a search term that pulls up a related webpage, a helpful meta description will often lead to an increase in relevant click-throughs. In terms of search engine optimization it is better to think of meta descriptions as a conversion factor, something that will entice users to visit a page, rather than a method to raise rankings.
By extension, every meta description should be unique to the page that it describes. Copying meta descriptions from other pages and reusing them is not helpful to users and is certainly not going to have a positive impact on organic rankings.
Meta descriptions may be any length, but search engines, social networks, and social bookmarking sites generally shorten the length of the description to between 150 and 160 characters long (including spaces, quotes and punctuation). To ensure that a meta description will not get shortened by search engines, try to keep the page summary concise and avoid excessive punctuation that might push the description over the arbitrary character limit.
Meta Keywords
A meta keyword is an HTML element which was originally designed to help search engine spiders evaluate the content and relevancy of a page to a search query. However, nowadays, the search engines no longer use the meta keywords for this purpose as it was widely abused to the point where it became unusable as a ranking signal--the search engines eventually stopped assigning any value to the keyword meta tag. So you can safely forego developing keyword meta tags during the optimization process; but if you decide to include them anyway, follow the below rules:
- No Keyword Stuffing: don't just write a large list of keywords or keep repeating the same keywords over and over.
- No Massive Keyword Lists: don't include every keyword you can think of on every page--only include a handful of relevant keywords for each page.
- No Repetition: don't use the same keyword meta tag on every page of your site
Headings & Sub Headings
Headings (and subheadings) help provide structure to your content by organizing and breaking it down into smaller sections. Heading tags range from H1 through H6, with H1 being the largest in size. The size of the heading directly correlates to its importance both for readers and search engine spiders.
Headings (H1-H6) can and should be thought of as titles and subtitles (or headings and subheadings), and should be used exactly as they were intended. The most important topic of your page would have an H1 heading, followed by a subsection of that topic which should have an H2 heading, etc. This structure assumes that you have subsections to your topic on a particular page; if you do not, then of course you would simply use an H1 as the main heading and leave it at that.
Each page on your site should only have one H1 tag. Just because H1 headings are deemed the most important on a page, it does not follow that by putting all your headings (and worse, all of your content) in an H1 format your page will be deemed more relevant. This type of activity will not help improve your website's chances of obtaining better rankings, and may even be a negative force (due to its spammy quality). Just like the title and meta tags, the headings should be descriptive; however, avoid headings which consist of a list of keywords. What you should aim for, is a heading that captures the information contained on a given page in the most general form possible, while making use of keywords and key phrases where it is practicable to do so organically.
Text Emphasis--Bold (strong) & Italic (em)
Bolded or italicized text are used to emphasize or draw the eye to important concepts, ideas or information in the content of a webpage. Webmasters can achieve the look through the use of the use of four HTML tags: <i>, <em>, <b> and <strong>. The <i> and <em> tags display text in italics, and the <b> and <strong> tags display text in bold. Each of these tags provide a little bit of value to search engines--for those keywords that are emphasized--while serving a purpose, visually, in the content of a webpage.
The key difference between the <i> and <em> tags lie in presentation versus structure. To the average user, the tags could be used interchangeably as both display text on a screen in italics. A screen reader approaches each tag differently, however. When reading content, a screen reader will overlook the <i> tag as a visual element. When reading the <em> tag a screen reader will say the text with emphasis.
Like with the <i> and <em> tags, both the <b> and <strong> appear similar when displayed on a screen. When read by a screen reader, the <b> tag will be overlooked, while the <strong> tag will be spoken to a user with strong emphasis. The <b> tag is presentational; the <strong> tag is structural.
Alt Attribute
The alt attribute is used to note alternative text (alt text) information to be rendered when the elements to which the alt text has been applied are not available to be rendered (e.g., missing image file, missing video file). The alt text is also utilized by screen readers (generally used by the visually impaired).
A visually impaired reader will hear the alt text in spoken language so the description should be used to impart the exact information that the image is meant to do. For example, if the image in question is of a flag, and the flag is being used not necessarily to refer to a country, the alt text can read something along the lines of "A flag blowing in the wind." However, if the image is meant to refer to a specific country flag, then the alt text could read "The U.S. Flag." So the alt text is based on the intention by which the image was used.
For search engine optimization purposes, the alt text can be used to not only describe the intention of the image, but to also incorporate keywords which are relevant into the alternative text. It is important to remember that the alt tag is not to be used to simply include a list of keywords or a sentence stuffed with keywords.
<img src="logo.gif" alt="What Is SEO logo" />
Title Attribute
The title attribute is used to provide additional information about an HTML element such as an image or link. The title attribute usually shows up in browsers as a tooltip which pops up when the cursor hovers over the element which has a title attribute. Though the title attribute does not have any direct impact on rankings, it is important to avoid doing anything that could at some point harm rankings, so do not use the title tag to stuff keywords in the HTML code. The title attribute should complement the alt text, so don't just repeat the same text in both attributes. Even though the title attribute does not have a direct impact on SEO, it can be a helpful tool for users, by providing incentives for additional clicks and longer time spent on a website which can indirectly impact a site's rankings.
<img src="logo.gif" title="What Is SEO? Search Engine Marketing" />
HTML Cleanup
The idea here is exactly as the heading describes, to clean up your HTML code so it is as efficient and lean as it can be. There are a variety of basic changes you can undertake to help make your pages have a better content to code ratio (the less code as compared to content, the better).
Externalize all your CSS and JavaScript -- Instead of including your CSS and JavaScript inline, use the tag to import that part of your code as necessary, cutting down many lines of code (which in the case of stylesheets, could be hundreds of lines).
- Optimize image sizes for faster load time - Everyone wants to have great looking images on their web pages, but those images should not interfere with the quick loading of pages. It doesn't help to have high resolution images which are then reduced in size to fit on your page. All this does is make your pages load slower. So instead of having large images, which are resized for use, why not use images that are the exact size that you need? Also make sure you are using the appropriate file format for the situation, so avoid using a .BMP format when a .JPEG, .GIF, or .PNG would do just fine.
- Avoid using tables - For a while now, web developers have moved away from using tables and are using CSS based site structures instead, which cuts down on the amount of code on the page. However, there are still some web developers who have either not acquired the new skills necessary to work with DIV elements and CSS to construct their pages, or have not yet updated their clients' websites to eliminate the use of tables for general website layout. It could also be the case that you developed your website yourself and need help to make this transition. Regardless of the reason, it is important for SEO purposes to move away from table-based layouts to help slim down your HTML code. This will not only help load the page slightly faster, but also reduce the content to code ratio, which can positively impact organic search engine rankings.
- Eliminate unnecessary code - Remove any part of the code that is not necessary to make your pages function properly. For example, if you have excessive commenting (especially if it was used to insert keywords into your code), then trim down the comments to leave only the essentials. Another thing to look for is the excessive nesting of DIV layers, paragraphs, and other HTML elements which generally come along with the lack of mastery over CSS. So eliminate as much nesting of code as possible to reduce the amount of HTML on your page.
- W3C validation - Though this is not crucial, and your site can rank decently without a properly validated HTML, a W3C validation will help you eliminate a lot of the problems that creep up on developers and website owners. So try to make your pages standard compliant when possible. Use the W3C Markup Validator to validate your code.
URL Structure
The URL has been used and abused by those trying to do SEO for a long time; however, making your URLs contribute to your SEO efforts requires adherence to a few important rules. These rules will not only help you avoid any problems (i.e., creating spammy URLs), but also create optimized and user-friendly URLs that will contribute positively to SEO.
- Short URLs are better - the shorter the URL the more useful and helpful it will be. Keeping URLs conice will also help you avoid creating a spammy URL. For example, instead of using www.example.com/widget-category/red-widgets-los-angeles-ca.html it would be better to have www.example.com/widget/red-widgets.html.
- Avoid using dynamic URLs - but if you must, try and keep them to one or two parameters. Use hyphens to separate words - Only use hyphens to separate words in URLs. Do not use underscores, spaces or any other character. This will not only help make the URL easily legible for users, but it will make it easier to decipher for search engine spiders. But do keep in mind to avoid long URLs with multiple hyphens, as it will make the URL seem/be spammy.
- The fewer directories the better - Avoid creating a new directory in your URL if you can. This does not mean that every page should be in your root directory. For example, instead of having www.example.com/category/widgets/color/red.html you can benefit by using www.example.com/widgets/red.html.
- URLs should be descriptive - Try to keep URLs as descriptive as possible while maintaining brevity. For example, instead of using www.example.com/product-cateogry-5/product-id-1234.html, use www.example.com/widgets/red-wooden-widget.html.
